Después de meses de investigar, practicar e involucrarme en el paraguas de la tecnología Java EE, me he encontrado con la necesidad de integrar el framework Bootstrap. Bootstrap es un framework para la parte front end de una aplicación web, contiene elementos como menús, formularios, barras de navegación, y muchos otros componentes incluyendo la posibilidad de usar plantillas.
Mi técnica de auto aprendizaje consiste en investigar un ejemplo, reproducirlo y luego estudiar en detalle su funcionamiento, sus reglas y principios. En el caso de Bootstrap y en la mayoría de la tecnología Java EE, hay que tener mucho olfato e intuición porque rara vez los ejemplos funcionan. Esto se debe principalmente a que lo rápido que evolucionan las tecnologías, por ello la importancia de tener conocimientos sólidos de la tecnología Java EE.
En esta entrada voy a compartirles lo que a mi me ha funcionado para poder integrar Bootstrap en un proyecto Java EE para Wildfly 12, Wildfly 12 soporta la versión 2.2 de Java Server Faces. Encontré dos formas de hacerlo, les compartiré ambas.
Pre Requisitos
Java 8
Wildfly 12
Netbeans 8.2 con soporte para JEE
Bootstrap 3.4.1
Pasos para integración, primera opción
1.- Crear un proyecto Maven -> Web Application, llamado test-bootstrap
2.- Descargar Bootstrap 3.4.1 https://getbootstrap.com/docs/3.4/
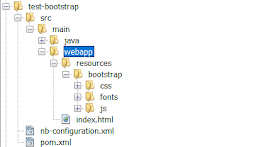
3.- En el proyecto test-bootstrap. Crear un directorio resources dentro de webapp
4.- Dentro de resources crear un directorio llamado bootstrap
5.- Descomprimir la versión descargada de bootstrap en el paso 3.
6.- Copiar las carpetas css, fonts y js a bootstrap
7.- Renombrar index.html por index.xhtml y copia lo siguiente
Para integrar Bootstrap solo hay que agregar los recursos css y js a nuestros componentes xhtml.
<!-- Bootstrap core CSS -->
<h:outputScript name="bootstrap/js/bootstrap.js" />
<h:outputStylesheet name="bootstrap/css/bootstrap.css"/>
Estuve un tiempo confundido con los recursos css y js, se supone que la ruta de estos recursos, en relación al directorio del proyecto es 'recursos/bootstrap/js/bootstrap.js' y 'recursos/bootstrap/css/bootstrap.css'. Sin embargo, debemos verlo como un recurso de java, como si el directorio resources estuviera en nuestro classpath. Hay variantes sobre como leer y cargar los recursos css y js. Esta es la forma que a mi me funciona.
8.- También deberás editar el archivo web.xml, debemos agregar lo siguiente para que el servlet pueda procesar los documentos xhtml
9.- Ejecutar la aplicación, debes algo similar a mi pagina.
Pasos para integración, segunda opción
La segunda opción consiste en tener los arhicos css, js de Bootstrap en un jar y agregarlo como una dependencia mas de nuestro proyecto.
2.- Editamos nuestro archivo pom.xml y en la sección de dependencias agregamos lo siguiente
He agregado el atributo library y el name lo obtuve desde la pagina de webjars, pero el name lo podemos construir analizando la estructura del jar bootstrap webjar.
Con esta opción podemos borrar el directorio resources



No hay comentarios:
Publicar un comentario